Il y a de nombreux facteurs qui peuvent vous permettre de bien référencer votre blog et l'un d'eux est vos images. Et oui, elles n'ont pas qu'un côté esthétique, elles permettent également de placer votre publication dans le top sur les moteurs de recherche. Pour ainsi obtenir plus de trafic, mais surtout du trafic ciblé.
Google et les autres moteurs de recherches ont des normes en matière d'images qu'il ne faut pas négliger. Notamment, quant à la concordance entre le contenu et l'image, les dimensions et la façon globale dont elle est optimisée.

1. Nommez vos images
Je vous en avais déjà parlé dans un ancien article mais il est très important de nommer correctement vos images. En effet, le nom que vous allez lui donner va jouer un rôle très important. C'est l'utilisation de mots clés qui va permettre à Google de bien référencer votre fichier. Donc on oubli le “image-1” ou “DC0008975” et on opte pour un-titre-comme-ca.jpg. Il est important d'utiliser des tirets pour favoriser la visibilité et d'éviter de mettre des accents.
Article lié : Comprendre les bases du SEO
2. Remplissez le texte alternatif et la balise Alt
Ce sont des fonctions qui vont fournir aux moteurs de recherche une description de l'image. Il va donc falloir y écrire une phrase qui décrit le contenu de l'article et qui va contenir les mots clés.
Pour Blogger, il vous suffit de cliquer sur l'image et de remplir la fonction propriétés.
Pour WordPress il vous suffit de cliquer sur une image dans la bibliothèque de médias et de remplir le texte alternatif. De même, quand vous êtes dans votre article, cliquez sur la photo et remplissez la balise Alt. A noter que la balise Alt est la description qui va s'afficher quand votre article sera partagé sur Pinterest à partir de cette photo.
Article lié : Comment utiliser Pinterest pour son blog
3. Le contenu qui accompagne les images
Il est très important que le contenu associé à l'image soit en concordance. En effet, les textes associés fournissent aux moteurs de recherche des informations importantes sur votre image. Donc si vous utilisez une image avec un mot clé qui n'a rien à voir avec le contenu, vous risquez d'être pénalisé. La petite astuce Search Console c'est de placer l'image à proximité d'un texte pertinent sur le mot clé choisi.
4. La taille des images
C'est quelque chose dont je ne me souciais pas du tout avant – notamment sur blogger – mais que j'ai appris lorsque j'ai essayé de réduire le temps de chargement de mon site. Vos images doivent avoir une taille précise qui correspond aux dimensions de votre thème. Comment connaitre les dimensions pour votre site ?

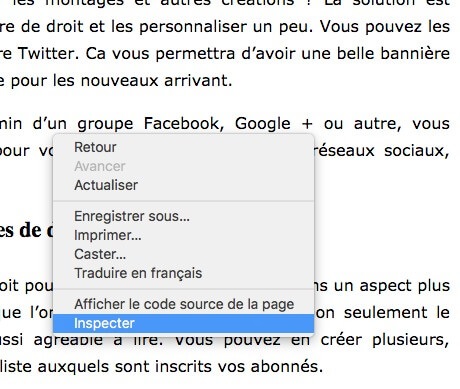
Ouvrez votre site sur Google Chrome, une fois sur un article faites le clique droit et cliquez sur “Inspecter”
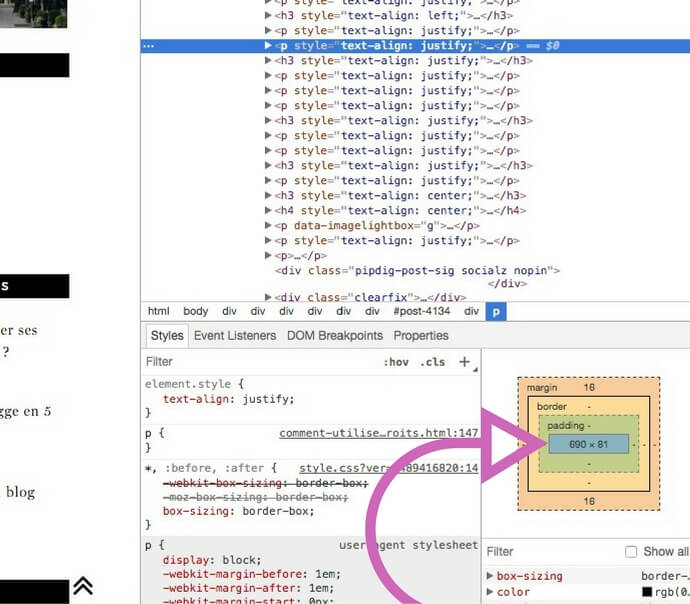
Un petit onglet va s'ouvrir avec pas mal de charabia mais surtout avec un nombre de pixel. Pour ma part comme vous pouvez le voir c'est 690px. Cela signifie que mes photos ne doivent pas avoir une largeur supérieure à 690px parce que cela risquerait d'augmenter le temps de chargement de mon site. Pour redimensionner vos images vous pouvez utiliser des logiciels comme Photoshop ou des sites gratuits comme Picmonkey.

Article lié : 15 ressources blogging à connaitre
5. Le poids et le format des images
En dehors de la taille de l'image, le poids est également très important. C'est également un des facteurs qui fera que votre site sera lent à charger ou pas. Vous avez envie de tester la vitesse de votre site ? Cliquez ici pour faire le test avec PageSpeed. J'ai eu de grandes surprises en faisant le test, j'ai du boulot! L'avantage avec PageSpeed c'est que non seulement il est en français mais en plus il vous liste ce que vous devez changer. J'ai pu par exemple voir directement quelles images étaient lourdes et ralentissait mon temps de chargement. Il ne me restait ensuite plus qu'à les optimiser et à les reuploader. Bref, à vous de jouer !
Pour en revenir à nos moutons, le poids vous pouvez directement l'optimiser avec Photoshop grâce à la fonction “enregistrer pour le web”. Si comme moi vous n'avez pas la possibilité d'acheter un logiciel, vous pouvez utiliser le site TinyJPG qui se chargera de réduire le poids de vos photos en essayant de dégrader le moins possible la qualité de votre photo. Sur WordPress vous avez également la possibilité de télécharger un plugin pour ne pas avoir à le faire manuellement à chaque fois, il suffira d'entrer dans la recherche “Image optimizer”.
Concernant le format, pour des images de blog pensez à toujours choisir JPG. C'est le format le plus léger et le plus facile à afficher. Le format PNG est plus adapté aux créations visuelles comme une bannière ou un logo.
Optimiser ses images est donc quelque chose de très important pour le référencement de son site web. En faisant attention à ces 5 choses vous aurez la possibilité d'améliorer votre visibilité et d'attirer une audience plus ciblée




j’etais deja branchee sur les titres (et ma fois c’est long mais ca vaut le coup) mais le coup de tester la vitesse de la page je ne connaissais pas, merci pour cet article tres bien fait !
Merci à toi d’avoir pris le temps de le lire!
super merci pour cet article! je faisais attention à ajouter un texte alternatif et à remplacer la balise alt, mais je n’avais meme pas remarqué que cela s’affichait dans IG, par exemple! Effectivement, les noms de mes fichiers ne sont pas top et je ne pensais pas là non plus que cela avait une influence…
pour le redimensionnement des photos, je n’ai meme pas besoin d’aller sur un logiciel spécifique, je me suis aperçue que le logiciel de base de mon PC (Microsoft office 2010) permettait déjà de rogner ou de compresser des photos en 3 clics ;-). mais je me contentais de mettre mes photos au format web, sans vérifier que la taille des images était OK pour mon site…encore une precision intéressante! merci
Avec plaisir! Ce sont des petits détails mais effectivement ils ont une certaine importance sur le site, c’est bien de le savoir
Ah ben merci pour ces conseils il y en a un ou deux que je devrais suivre
Je t’en prie
Merci beaucoup pour ces astuces ! Je faisais déjà le titre des images mais pas du tout pour les autres ! ? d’ailleurs j’ai du mal encore à comprendre comment remplir le texte alternatif faut il des tirets comme le titre ou une brève description comme lorsqu’on partage sur les réseaux sociaux par exemple ? ? désolé pour ma question bête niveau référencement j’ai encore beaucoup à apprendre ?
Il n’y a pas de question bête ne t’en fais pas Pas besoin de tiret tu peux juste reprendre le titre de ton article par exemple!
Pas besoin de tiret tu peux juste reprendre le titre de ton article par exemple!
Merci pour toutes ces astuces ! C’est vrai que j’utilise quelques unes de tes astuces mais pas toutes en même temps, y’a plus qu’à !!
Bisous, Lisa
Absolument, il n’y a plus qu’à !
Hello la belle,
Merci pour ce rappel, je fais déjà tout ça mais ce sera utile à beaucoup je pense
Gros bisous à toi !
Merci beaucoup Serena
Je connaissais déjà les points que tu évoques, mais c’est toujours utile de le rappeler, et j’avoue d’ailleurs ne pas forcément toujours tout faire bien ^^ Genre je ne redimensionne pas à la lettre (d’ailleurs j’ai trop changé l’apparence de mon site ces dernières années pour en tenir compte, et repasser dans chaque article prend trop de temps). Par contre pour les articles à venir je me note d’améliorer la forme des balises alt pour le partage sur Pinterest, ça ne me fera aucun mal, depuis le temps que je me fais la remarque
Oui ce sera déjà ça en moins à faire quand tu auras la motivation de tout changer! Je t’avoue que je ne prêtais pas tellement attention aux poids où à la taille jusqu’à ce que je me rende compte que ça ralentissait énormément mon site… Comme quoi, on a parfois besoin de qq petites choses pour se motiver à faire un makeover
Super explications Merci
Merci 
Bises
Avec plaisir!
Je pense que c’est un point très important que tu évoque là, d’ailleurs je ne connaissais pas certains de tes conseils mais je les appliquerais, merci pour ce partage, hâte de voir ton prochain article, Xx
Merci beaucoup!!
Hello Safia,
comment vas tu ? Merci pour ces bons conseils! C’est vrai qu’il est très important de bien renommer ses photos. ça aide vraiment pour le référencement. Et sur wordpress il y a des petites cases dans la bibliothèque exprès pour ça. C’est simplissime
Bisous et bonne journée
Mimi
Hello mimi! C’est vrai que WordPress nous facilite vraiment la vie pour nous améliorer
Coucou ma Safia !
J’ai compris il y a un an et demi qu’il fallait renommer les photos, du coup je le fais systématiquement et au niveau du référencement je suis beaucoup mieux
Ca va en aider plus d’une cet article, ça c’est sûr ^^
Bisous bisous <3
Je l’espère en tout cas! Bisous ma belle
merci pour t’es astuces toujours pertinentes !
petite question on marque quoi dans propriétés, au juste des mon clés, comme dans des tags ou libelles ?
bisous ma Safia
Tu peux mettre des mots clés oui, en référence avec le contenu de ton article!
Merci pour cet article très intéressant et complet!
Il y a des choses que je ne faisais pas surtout le texte alternatif ! A faire pour les prochains articles!
Encore merci
Avec grand plaisir Sonia!
Merci pour les conseils. Je ne me suis jamais vraiment intéressée à ça, et là du coup je viens de rectifier les textes alternatifs de mes derniers articles
Ah super! C’est une petite habitude à prendre quand on rédige un article, ça prend 2 secondes et ça booste notre référencement alors autant en profiter
Un article qui tombe vraiment bien : je galère pour diminuer la taille d’une image sur WordPress
Je te remercie pour tous ces conseils, je sais qu’ils me seront très utiles
Avec grand plaisir, contente d’aider
De très bons conseils
Merci beaucoup
Super astuce, ca filera un coup de main à plus d’une!
Bisous
Je l’espère ! Bisous Keshia
Tu donnes toujours des super conseils, j’adore! J’essaie toujours de nommer mes photos dans les balises mais j’oublie souvent, haha ^^
Bises
Lice – http://www.leblogdelice.com
Merci beaucoup! C’est une petite habitude à prendre, a force tu verras tu le feras sans t’en rendre compte
Coucou, un grand merci pour ton article. Je vais essayer d’appliquer cela :).
Avec plaisir
Comme d’hab, de supers conseils qui vont m’être bien utiles (surtout pour la taille des images). Merci beaucoup Safia♡
Contente de pouvoir vous aider!
Coucou Safia
Alors je fais attention à pas mal de choses mais j’ai vraiment du mal à renommer mes images, je dois vraiment prendre le pli !
Autrement je fais tout bien attention aux autres choses
Petite idée d’articles ( à moins que tu l’aies déjà fait auquel cas, je n’ai rien dit) tu pourrais faire un article sur Woorank ? Genre pour comprendre un peu mieux tout ce qu’ils disent dessus ? Ca serait cool !
Bisous !
Pourquoi pas ! Je vais regarder ça de plus près Merci pour ta suggestion
Et bien dis donc si j’avais su tout ça avant !! Je vois que j’ai encore un max de choses à apprendre, merci !!! Charlotte
Avec plaisir Charlotte!
merci pour ces conseils, je ne savais pas qu’il fallait remplir le champs texte alternatif et que le alt devait être en concordance avec l’article. j’apprend plein de chose grâce a toi merci !!!
Contente de pouvoir aider!
Merci pour ces précieux conseils !
J’ai le SEO sur mon blog mais j’avoue que, n’y comprenant rien, je n’y prêtais guère attention…
Maintenant je regarderai tout cela !
Merci pour ces précieux conseils !
J’ai le SEO sur mon blog mais j’avoue que, n’y comprenant rien, je n’y prêtais guère attention…
Maintenant je regarderai tout cela !
Ton article est parfait. Je suis entrain de refaire mes articles et par la meme, les photos.Mais y a un truc que je comprends pas dans wordpress c est l image mis en avant j arrive pas a avoir une image en totalité elle est souvent coupée. Je vais faire ce que tu as dit super les gens astuces au top !!!
Ca doit être dû à ton thème ça !